 |





Un des buts de ce chapitre est d'expliquer comment décider quel type d'outil de sélection doit être appliqué. C'est souvent la combinaison qui est la plus efficace. La décision est basée partiellement sur l'évaluation des caractéristiques du sujet qui le différencie le plus du fond. Cela peut être une combinaison de ces couleurs, formes, valeurs ou saturation (pour plus d'informations sur les caractéristiques de la couleur, les valeurs et la saturation, il faut voir le Chapitre 5). Pour des sélections difficiles, il est souvent nécessaire d'expérimenter de manière à découvrir l'approche la plus efficace.
 |
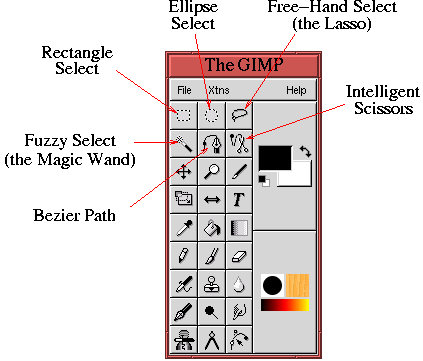
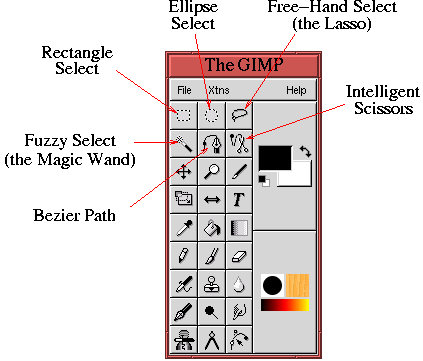
Sélection Ellipse, Sélection Main-Levée (aussi connue comme le Lasso), Sélection Fuzzy (aussi connue comme Baguette Magique), l'outil Chemin de Bézier et le Ciseaux Intelligents. De ceux-ci, Chemin de Bézier et Lasso sont les plus utiles. Sélection Rectangle a aussi son utilité. Les moins usités sont les outils Baguette Magique et Sélection Ellipse. Finalement, bien que Ciseaux Intelligents a un nom intriguant, il n'y a rien que cet outil ne fasse qui puisse être mieux et plus efficacement fait en utilisant les autres outils.
Les outils Sélection Rectangle et Sélection Ellipse sont utilisés pour sélectionner des régions rectangulaire et elliptique dans une image. Une sélection est initialisée en cliquant et tirant dans la fenêtre image et la sélection est complétée en relâchant le bouton de la souris. Ce processus de sélection est facilité interactivement par un sur lignage de la sélection qui peut être vu pendant que la souris tire.
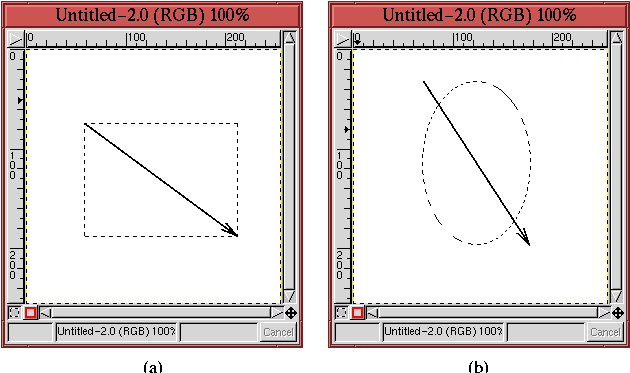
La Figure 3.2 montre des exemples des outils Sélection Rectangle et Sélection Ellipse.
 |
Lorsqu'elles sont complétées, les sélections sont affichées comme des lignes de tirets en déplacement, traditionnellement appelées les Fourmis en Marche. Dans l'illustration, les flèches sont simplement pour montrer où commencent et terminent les sélections. Elles n'apparaissent pas réellement lorsque vous utilisez ces outils. Les queues des flèches montrent où les sélections ont été démarrées et les têtes, là où elles sont terminées. Notez que pour l'outil Sélection Ellipse la sélection est inscrite dans un rectangle défini par la tête et la queue de la flèche.
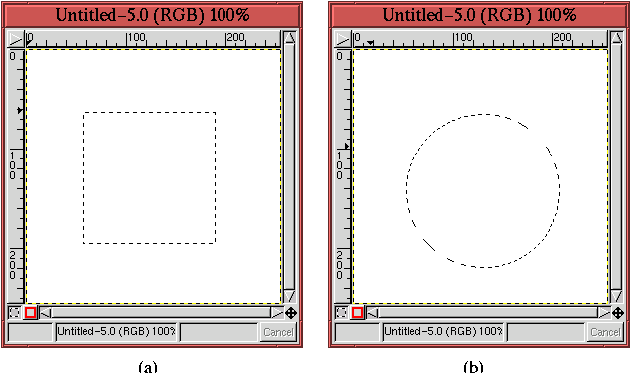
Une sélection parfaitement carrée peut être faite avec l'outil Sélection Rectangle et une sélection parfaitement circulaire avec l'outil Sélection Ellipse. Le truc est d'utiliser la touche Shift mais lisez la suite avec attention. Deux autres trucs sur la sélection sont aussi effectués avec la touche Shift (voir Section 3.2 pour les autres). Pour éviter les confusions, il est important de faire très attention sur la manière dont cela fonctionne.
Pour obtenir un cercle parfait ou une sélection circulaire, démarrez la sélection en cliquant et tirant dans la fenêtre image. Pendant que le bouton de souris est appuyé pressez sur la touche Shift dans la fenêtre image, la forme de la sélection résultante devient un carré ou cercle parfait en fonction de l'outil que vous utilisez. La touche Shift doit rester enfoncée jusqu'à ce que la sélection soit terminée et que le bouton de souris ait été relâché. Alors seulement, la touche Shift peut être lâchée. Si elle est relâchée avant le bouton de souris, la sélection va revenir à une sélection de rectangle ou d'ellipse normale. Les résultats d'utilisation de la touche Shift avec les outils Sélection Rectangle et Sélection Ellipse sont montrés sur la Figure 3.3.
 |
Plutôt que d'initier une sélection rectangulaire ou elliptique à partir d'un bord et de la terminer à l'opposé, il est aussi possible de l'initier avec la sélection du centre et la terminer avec un bord. Le truc est identique à la technique décrite pour sélectionner des carrés ou des cercles parfaits. Cela est réalisé en pressant la touche de Contrôle après avoir initié la sélection avec le bouton de souris gauche. La touche Contrôle doit rester pressée jusqu'à ce que le bouton de souris soit relâché. Pour combiner une sélection de carré ou de cercle parfait conjointement avec un démarrage au centre, les touches Shift et Contrôle doivent être toutes les deux pressées après le bouton gauche de souris et le rester jusqu'à ce qu'il soit relâché.
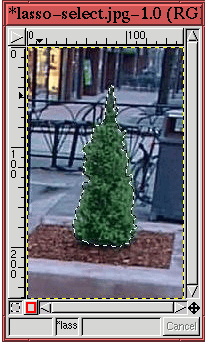
Le Lasso est utilisé en cliquant et tirant dans la fenêtre image, traçant la forme devant être sélectionnée. Relâcher le bouton de souris complète la sélection. Lors du traçage avec le Lasso, le contour de la sélection peut être vu et, lorsqu'elle est complète, la sélection est montrée par les Fourmis en Marche. L'illustration 3.4
 |
montre un exemple de la sélection Lasso.
L'avantage du Lasso est qu'il peut être utilisé pour sélectionner arbitrairement des objets complexes. Le désavantage est que le travail peut être péniblement lent, demandant un contrôle extrêmement fin de la souris. Même la petite sélection montrée sur la Figure 3.4 était difficile car les contours de l'arbre sont très chaotiques. Un autre aspect du Lasso qui le rend difficile pour le travail de précision est que le bouton de souris ne doit pas être relâché pendant que la sélection est faite. Ceci exclut l'utilisation de cet outil pour faire des sélections grandes et compliquées. Pour ces raisons, le Lasso ne sera pas notre choix d'outil de sélection pour les travaux de précision. Il sera plutôt utilisé pour les sélections grossières autour des formes compliquées ou pour le travail de complétion sur les masques. Un bon exemple de l'utilisation de Lasso pour ce dernier est démontré dans les Sections 4.5.3 et 7.4.
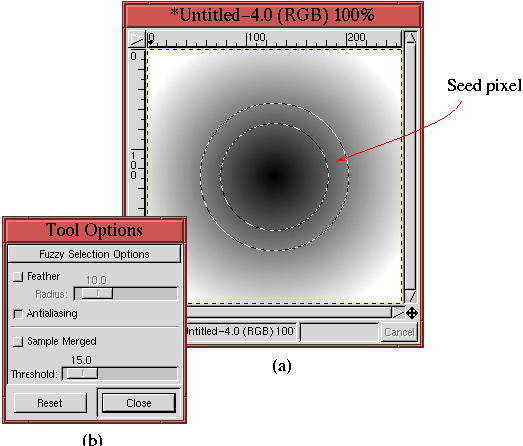
L'illustration 3.5 montre comment la Baguette Magique fonctionne.
 |
L'illustration 3.5(a) montre un gradient de valeurs de pixels variant lentement de manière radiale, passant de noir au centre vers le blanc aux bords. La zone où le prélèvement a été fait avec la souris est indiqué. La région résultante, en forme d'anneau, sélectionnée par la Baguette Magique est montrée par les Fourmis en Marche. La sélection anneau est de la même épaisseur sur les deux côtés du prélèvement car la Baguette Magique inclue les pixels qui ont les valeurs de couleur plus hautes et plus basses que le prélèvement.
Donc, de combien plus bas et plus haut peuvent être les valeurs des couleurs de pixels pour être incluses dans la sélection? C'est spécifié par le seuil de sélection de la Baguette Magique, qui, comme montré sur la Figure 3.5(b), peut être défini avec la glissière de Seuil dans le dialogue Option des Outils (voir la Section 3.1.2 pour en savoir plus là-dessus). Ceci peut aussi être défini interactivement avec la souris. Le seuil est défini interactivement en gardant le bouton de souris gauche pressé lors du prélèvement de pixel. Lorsque le contour de la sélection apparaît et avec le bouton de souris gauche continuellement pressé, la souris peut être déplacée vers la droite (ou vers le bas) pour augmenter le seuil ou vers la gauche (ou vers le haut) pour le diminuer. Augmenter le seuil permet des sélections plus grandes et le diminuer d'avoir de petites sélections. Le changement de seuil doit être fait en déplaçant la souris par petits incréments pour pouvoir contrôler avec attention la région sélectionnée.
La Baguette Magique est, conceptuellement, un outil attractif. En principe, il fait automatiquement la sélection par groupes de pixels qui ont une couleur similaire et qui sont connectés spatialement à partir du point de prélèvement. Il est néanmoins souvent difficile, en pratique, d'obtenir de bons résultats avec la Baguette Magique. C'est dû à la difficulté de trouver le prélèvement de pixel et la paire de seuils qui produira la sélection désirée. Comme exemple, imaginez un sujet que vous voulez sélectionner en utilisant la Baguette Magique et qu'il a des valeurs de couleurs de pixels allant de X à Y. Pour faire la sélection avec la Baguette Magique, un pixel dont la valeur est à la moitié de X et Y doit être sélectionné comme prélèvement. Mais comment déterminer ce que seront les X et Y pour notre propos et comment allons-nous trouver le pixel dans le sujet qui possède la valeur moyenne? Ces problèmes pratiques ne sont pas facilement résolus!
Heureusement, il existe un autre outil dans le GIMP qui vous permet d'exploiter plus facilement le concept de sélection de couleurs groupées. Cet outil est appelé Seuil et peut être trouvé dans le menu Image:Image/Couleurs. Son utilisation est présentée dans la Section 4.5.3.
L'illustration 3.6
 |
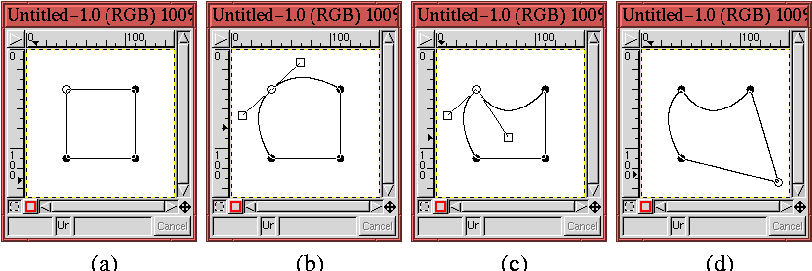
montre les opérations de base d'un Chemin de Bézier. Le Chemin de Bézier montré sur la Figure 3.6(a) a été créé en cliquant dans la fenêtre image cinq fois. Le coin haut-gauche était le premier point et les coins bas-gauche, bas-droit et haut-droit sont les second, troisième et quatrième points ajoutés au Chemin. Le clic final de la souris a été fait sur le point initial et boucle donc le Chemin. A chaque ajout de point, les segments de ligne droite vus sur la figure apparaissent entre les points de contrôle.
Lors de la construction d'un chemin de Bézier, le curseur de souris apparaît comme une flèche, avec un cercle plein juste dessous et légèrement à droite. Ce cercle indique que le chemin n'est pas fermé et que le clic de souris suivant va créer un nouveau point de contrôle. Notez que les Chemins de Bézier n'ont pas à être fermés. Cela est discuté plus en détails dans la section 3.4, qui décrit l'invite des Chemins.
Les segments de Chemins entre les points de contrôle peuvent être courbés en manipulant les poignées existant en ces points. Pour un chemin de Bézier fermé, les poignées de contrôle sont visibles en cliquant sur un point de contrôle et en tirant dessus. L'illustration 3.6(b) montre comment les poignées de contrôle pour le coin haut gauche du chemin de Bézier ont été déplacées en dehors de ce point de contrôle. L'action de tirer de la souris positionne une des poignées de contrôle alors que l'autre se déplace en tandem avec, mais dans le sens diamétralement opposé de la première. Comme il peut être vu sur l'illustration 3.6(b), les deux segments de chemin attachés au point de contrôle se courbent sous leur action.
Notez que les poignée de contrôle ne disparaissent pas lorsque le bouton de souris a été relâché et que toute poignée peut être réajustée à tout moment en cliquant dessus avec la souris et en tirant. Néanmoins, seul un jeu de poignées peut être visible à la fois. Cliquer sur un autre point de contrôle affiche ses poignées alors qu'il désactive la visibilité pour tous les autres points. Notez aussi que lorsque le curseur de la souris est suffisamment proche d'un point de contrôle ou d'une poignée de contrôle pour le manipuler, le curseur change d'une flèche avec un cercle plein en une flèche avec un contour de carré. La poignée de contrôle ressemblant à un carré, ce curseur spécial est une manière utile pour indiquer que le curseur de souris est suffisamment proche du point de contrôle pour que les poignées soient actives.
Les deux poignées de contrôle pour un point peuvent être déplacées indépendamment en utilisant la touche Shift. Presser la touche Shift lors du déplacement d'une poignée avec la souris la fait se déplacer alors que les autres restent stationnaires. Déplacer un simple contrôle de cette manière permet de ne manipuler que la courbure d'un simple segment du chemin. L'illustration 3.6(c) montre le résultat de l'utilisation de la touche Shift pour déplacer une des poignées de contrôle indépendamment des autres. Notez comment cela change la courbure du segment haut du carré alors que celle du coin gauche reste telle qu'elle était.
Il est aussi possible de repositionner un point de contrôle. On le réalise en pressant sur la touche de Contrôle avant de cliquer sur un point de contrôle. En tirant avec le bouton de la souris et la touche de Contrôle appuyé, le point de contrôle est déplacé. Le résultat du repositionnement du point de contrôle est montré sur l'illustration 3.6(d).
Après avoir créé un chemin de Bézier avec tous les point de contrôle correctement positionnés et tous les segments de chemin correctement courbés, il peut être alors converti en sélection. On le réalise en cliquant à l'intérieur du chemin fermé. Notez que lorsque le curseur de souris est déplacé à l'intérieur du chemin fermé, le curseur se change en flèche avec le contour brisé d'un rectangle dessous. Le rectangle brisé ressemble aux Fourmis en Marche, qui apparaîtront lorsque le chemin de Bézier est converti en sélection.
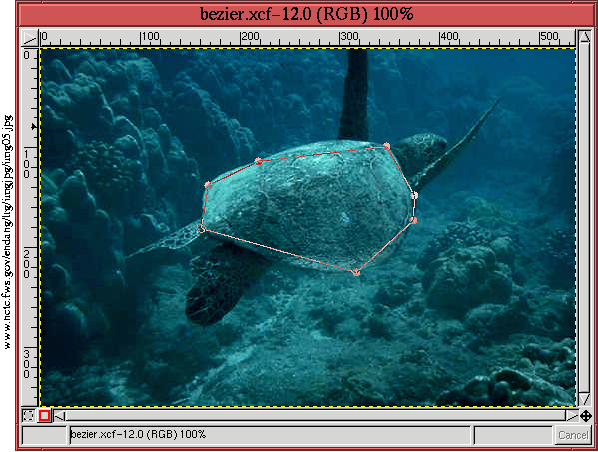
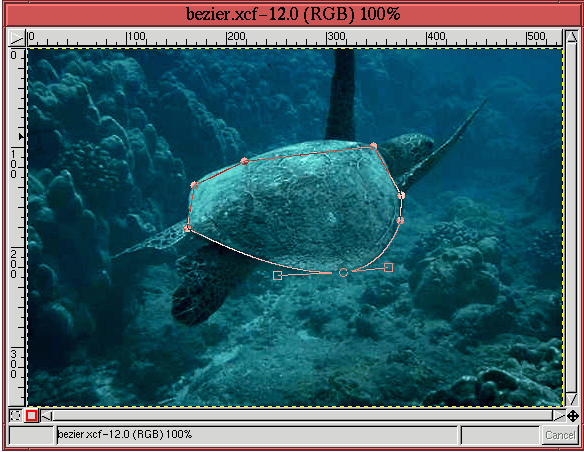
Les illustrations 3.7 à 3.9 montrent l'application de l'outil Chemin de Bézier avec un exemple pratique. L'illustration 3.7 montre qu'un chemin de Bézier fermé a été créé
 |
en plaçant sept points de contrôle autour du périmètre d'une carapace de tortue de mer. Bien que les points soient tous positionnés sur le bord de la carapace, les segments en ligne droite entre les points ne se marient pas correctement avec la forme de la carapace.
Comme il vient juste d'être décrit, les Chemins de Bézier peuvent être ajustés à la forme de la carapace en manipulant les poignées de contrôle. La première paire des poignées est montrée dans l'illustration 3.8.
 |
Les deux poignées doivent être ajustées indépendamment pour correspondre proprement à la courbure de la carapace de chaque côté des points de contrôle. Ceci peut être vu sur l'illustration par les différentes longueurs des poignées de contrôle et par le faible angle entre eux.
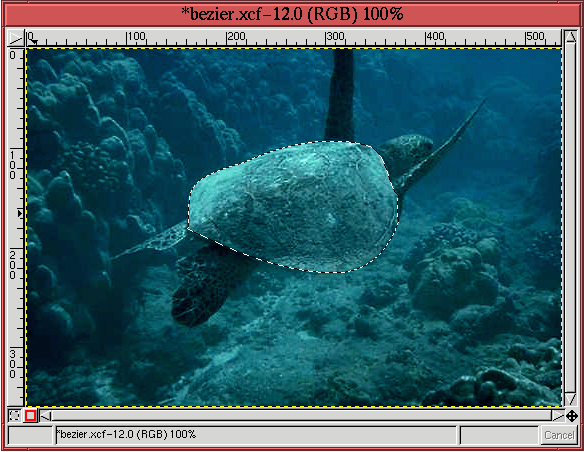
Après l'ajustement des poignées de contrôle pour chaque point du Chemin de Bézier, la conversion est faite vers une Sélection. Le résultat, montré par les pointillés mobiles est montré sur l'illustration 3.9.
 |
Ce qui est particulièrement intéressant sur cet exemple est que la sélection a été faite avec peu de points de contrôle. C'est la force de cet outil. Néanmoins, il y a des limitations sur ce qui peut être réalisé par un chemin de Bézier. Une forme très irrégulière nécessitera beaucoup de points de contrôle et beaucoup de travail pour ajuster le chemin à la forme.
Une question pratique est de savoir où devront être placés les points de contrôle? Une autre est de savoir combien de ces points seront nécessaires pour sélectionner la forme de manière adéquate? Pour le placement des points de contrôle il y a quelques règles de base :
 |
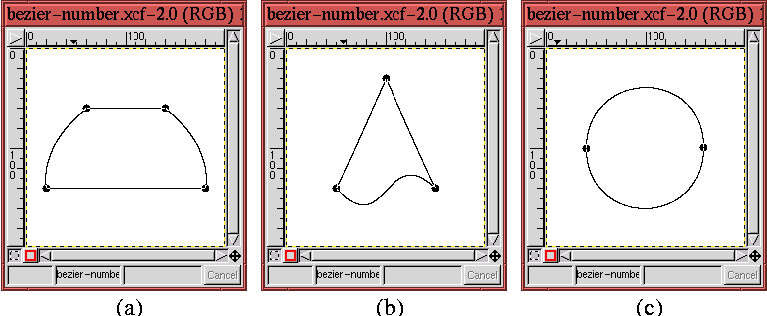
Le nombre de points de contrôle nécessaires pour ajuster le Chemin de Bézier à la forme est une question un peu plus difficile. L'illustration 3.10(c) montre qu'une paire de points de contrôle est tout ce qui est nécessaire pour créer un cercle. En effet, un point de contrôle peut couvrir jusqu'à 180 degrés de courbure. Mais cela ne convient pas à tous les types de caractéristiques de Chemins. Je préfère personnellement placer un point de contrôle lorsque la forme de la sélection dépasse 90 degrés de courbure. Cette règle personnelle est appliquée dans la sélection de la tortue de mer montrée dans l'illustration 3.7.
Dans tous les cas, le nombre de points nécessaires pour une forme n'est pas critique car il sera résolu en utilisant les fonctions Ajouter un Point et Effacer un Point disponibles dans l'invite Chemins. Ceci est détaillé dans la Section 3.4.
 |
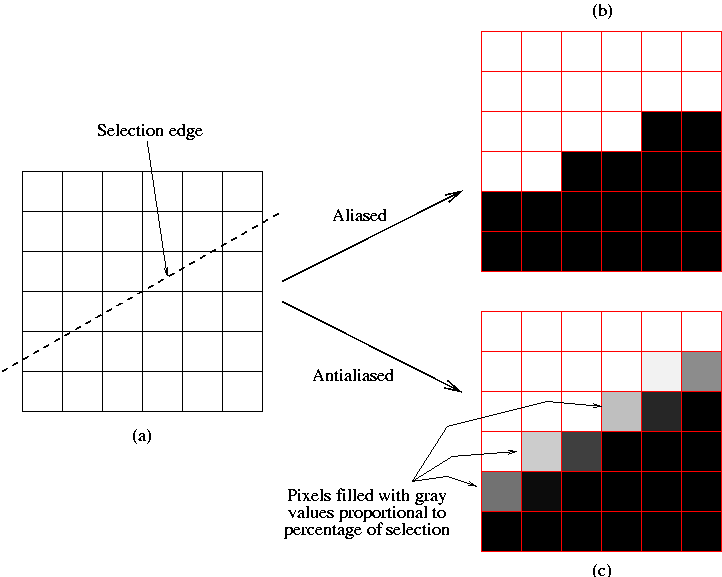
montre le concept du lissage. L'illustration 3.11(a) montre un tableau de pixels qui ont été partitionnés en deux régions par une sélection de bord. Néanmoins, à cause de la pente de la sélection et de la zone finie des pixels, quelques-uns de ces dernier sont dans les deux bords de la sélection. Ceci étant, ces pixels sont seulement partiellement sélectionnés. Ce qui arrive à ce jeu de pixels partiellement sélectionnés est important pour la présentation esthétique des bords de sélection.
Par exemple, supposons que les blancs représentent les pixels sélectionnés et les noirs les autres. L'illustration 3.11(b) montre ce qui se produit si les pixels sont inclus dans la sélection lorsque une proportion de plus de 50% du pixel sont au-delà du bord délimitant la sélection et non sélectionnés dans l'autre cas. Ceci semble un critère raisonnable; notez néanmoins que la sélection du bord obtenu par l'application de cette règle produit un effet d'escalier sur les bords. Cet effet d'escalier, connu sous le nom de crénelage (aliasing), donne un effet visuel accidenté. Nous verrons ceci dans un exemple plus réaliste dans un moment.
D'une manière alternative, l'illustration 3.11(c) montre le concept de Lissage. Ici, les blancs représentent les pixels qui sont complètement sélectionnés, les noirs ceux qui ne le sont pas et les gris représentent les pixels partiellement sélectionnés, où le niveau de gris indique le pourcentage du pixel qui tombe dans la sélection. Donc, une faible valeur de gris indique un pixel complètement sélectionné et une valeur plus sombre correspond à un pixel moins sélectionné. Assigner des valeurs de gris à des pixels partiellement sélectionnés a l'effet visuel d'atténuer l'effet escalier montré sur l'illustration 3.11(b), c'est pourquoi il est appelé lissage.
Le lissage est utilisé avec les canaux de couches alpha. Les canaux alpha ont été introduits dans la Section 2.2 et une présentation plus compréhensible est montrée dans les Chapitres 4 et 5. Néanmoins, pour la discussion sur le lissage, il suffit de savoir que les pixels blancs de l'illustration 3.11(c) représente les pixels qui sont complètement opaques, les pixels noir ceux qui sont complètement transparents et les gris ceux qui le sont partiellement.
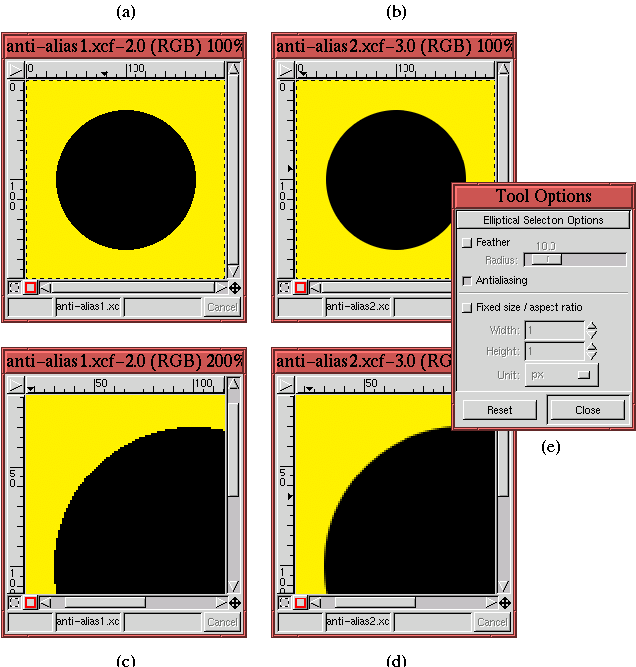
L'illustration 3.12
 |
montre un exemple plus réaliste de pixels crénelés ou lissés. Les illustrations 3.12(a) et (b) montrent chacune un cercle créé en utilisant l'outil Ellipse Select. Pour les deux, les sélections ont été remplies de noir avec l'utilisation de l'outil Seau de Remplissage . La sélection faite dans la partie (a) de la figure a été faite sans lissage et la partie (b) avec. de ces deux illustrations, il peut être immédiatement vu que le cercle lissé semble avoir des bord plus atténués.
Les illustrations 3.12(c) et (d) montrent des versions zoomés des illustrations 3.12(a) et (b). L'effet escalier peut être clairement vu dans l'illustration 3.12(c). Alternativement, dans l'illustration 3.12(d) il y a des pixels de bord, noirs qui sont partiellement transparents et qui permettent à une partie du fond jaune de passer au travers. Les illustrations 3.12(b) et (d) démontrent que le lissage améliore réellement l'apparence esthétique des bords de sélection. L'illustration 3.12(e) montre que le bouton de contrôle de Lissage dans l'invite Options de l'Outil pour l'outil Ellipse Select est coché pour les illustrations 3.12(b) et (d). Pour tous ces outils de sélection, le Lissage est sélectionné par défaut.
Comme remarque finale, notez que l'outil Rectangle Select n'a pas d'option de lissage. C'est normal car cet outil de sélection ne peut jamais produire des bords inclinés. En conséquence, le problème d'escalier montré dans l'illustration 3.11 ne peut jamais se produire et le lissage n'est pas nécessaire.
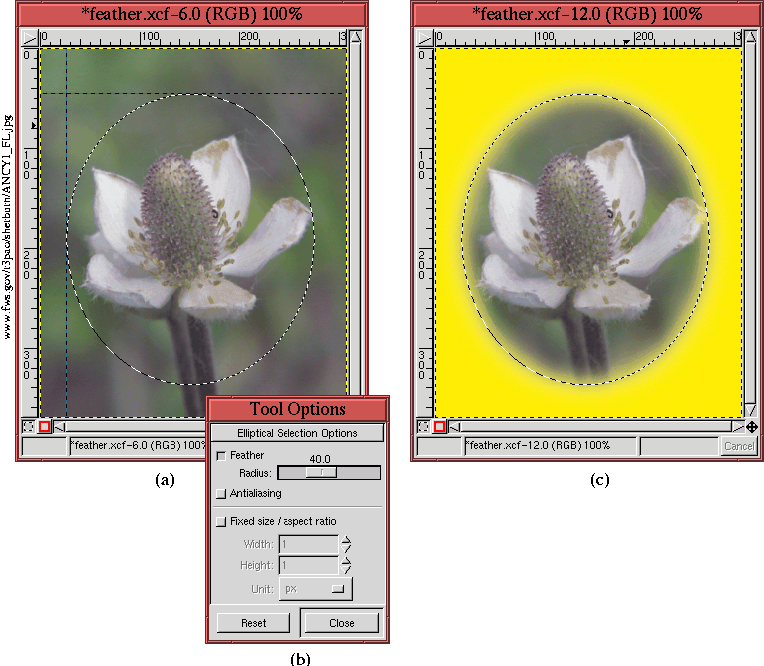
 |
montre un exemple de sélection atténuée. L'illustration 3.13(a) montre comment deux guides ont été placés pour aider dans le cadrage, une sélection utilisant l'outil Sélection d'Ellipse.
Comme montré dans l'illustration 3.13(b), une valeur de 40 a été choisie pour le Rayon d'Atténuation dans l'invite Options des Outils pour cet outil de sélection. De plus, le Lissage a été désactivé. Le résultat d'inversion de la sélection et de découpage de l'arrière-plan est montré sur l'illustration 3.13(c). Le résultat est réellement affiché sur un arrière-plan jaune de telle manière que les pixels des fleurs soient mieux vus. De plus, superposé sur l'illustration 3.13(c), vous avez la sélection elliptique originale.
La transparence de l'image de la fleur montrée sur l'illustration 3.13(c) est à 50% de sélection de bord. La transparence augmente en se déplaçant à l'extérieur du bord et diminue en se déplaçant à l'intérieur. La vitesse avec laquelle la transparence change lors de l'éloignement des bords de la sélection est déterminée par le Rayon d'Atténuation. Pour cet exemple, la valeur choisie est à 40, signifiant qu'il y a un effet d'atténuation au delà de 40 pixels dans toutes les directions du bord de la sélection. Notez que pour tous les outils de sélection, l'atténuation est désactivée par défaut.
Les pixels partiellement sélectionnés sont à nouveau détaillés dans la Section 4.1.7.
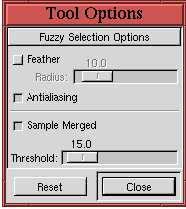
 |
montre l'option Mélange d'Échantillon validée dans l'invite Options d'Outils de Baguette Magique.





©2000 Gimp-Savvy.com